フォトショップでイラストに背景を付けていきます!
フォトショップで描いたイラストに背景の塗っていきます。背景も光の角度に気を付けながら描いていくときれいに仕上がりますよ!それでは描いていきましょう!フォトショップでイラストに背景を塗って完成させます!
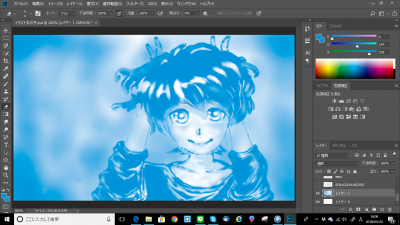
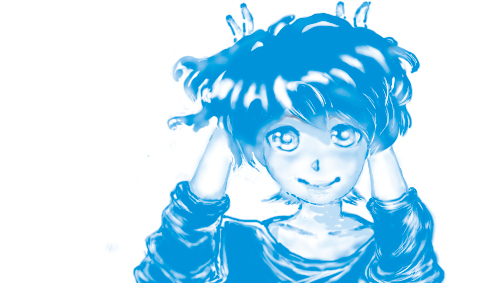
背景レイヤーにスポイトで抜き取った青色をべた塗
背景のレイヤーを作ってそこにスポイトツールを使って、髪の毛と同じ色を抜き取ってレイヤー全体にべた塗します。べた塗したら、消しゴムツールを使って、女の子の周りをうっすら消していきます。最初はこんな感じでどんどん塗っていきます。
消しゴムツールで背景の色を少し薄くする
消しゴムツールを使って全体的に色を薄くしていきます。ここまではまだ光を付けなくても大丈夫です。この後背景のイラストを描いた後に光の反射を背景に全体に反映させていきます。とりあえずキャラクターの周りから徐々にフォトショップの消しゴムツールで薄くしてみます。
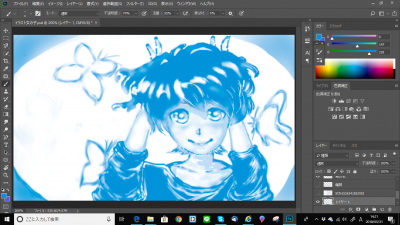
背景のデザインを決める!
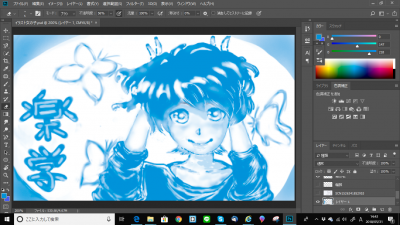
背景のデザインを決めたら大体のふちをなぞっていきます。今回は女の子なので、蝶々を背景にしてみました。 イラストの角はふちを残して、目に入りやすくしておきます。今回は楽しく学ぼ!略して「楽学」の文字を入れました。あまり背景のイメージがわかないかったので・・・・orz
そんな時はサイトの名前を入れちゃいましょう!こうなるとイラストというかバナーですけどね(笑)
WEBデザイナーを目指すならフォトショップで今から練習!
フォトショップは写真の修正以外にもイラストを描くことが出来るので、デジタルイラストにチャレンジしたい方におすすめのツールです。紙のイラストとデジタルのイラストの両方を使いこなせるようになれれば、さらにクオリティの高いデザインをすることが可能です。私もまだまだ勉強中です!