HTMLはミカン箱?
前回はHTMLの内容や仕組みを説明しましたね。でも少しわかりづらい人がいると思いますので、HTMLをもっと簡単に説明したいと思います。HTMLは「ミカン箱」だと思ってください。前回の復習です!
とても簡単な内容なので、難しく考えず気楽に見てくださいね!
htmlはミカン箱のような入れ物です!
前回の記事でタグの説明をしました。このタグもミカン箱です。htmlとは「箱の中にいろいろな箱を入れるもの」と考えていいでしょう。
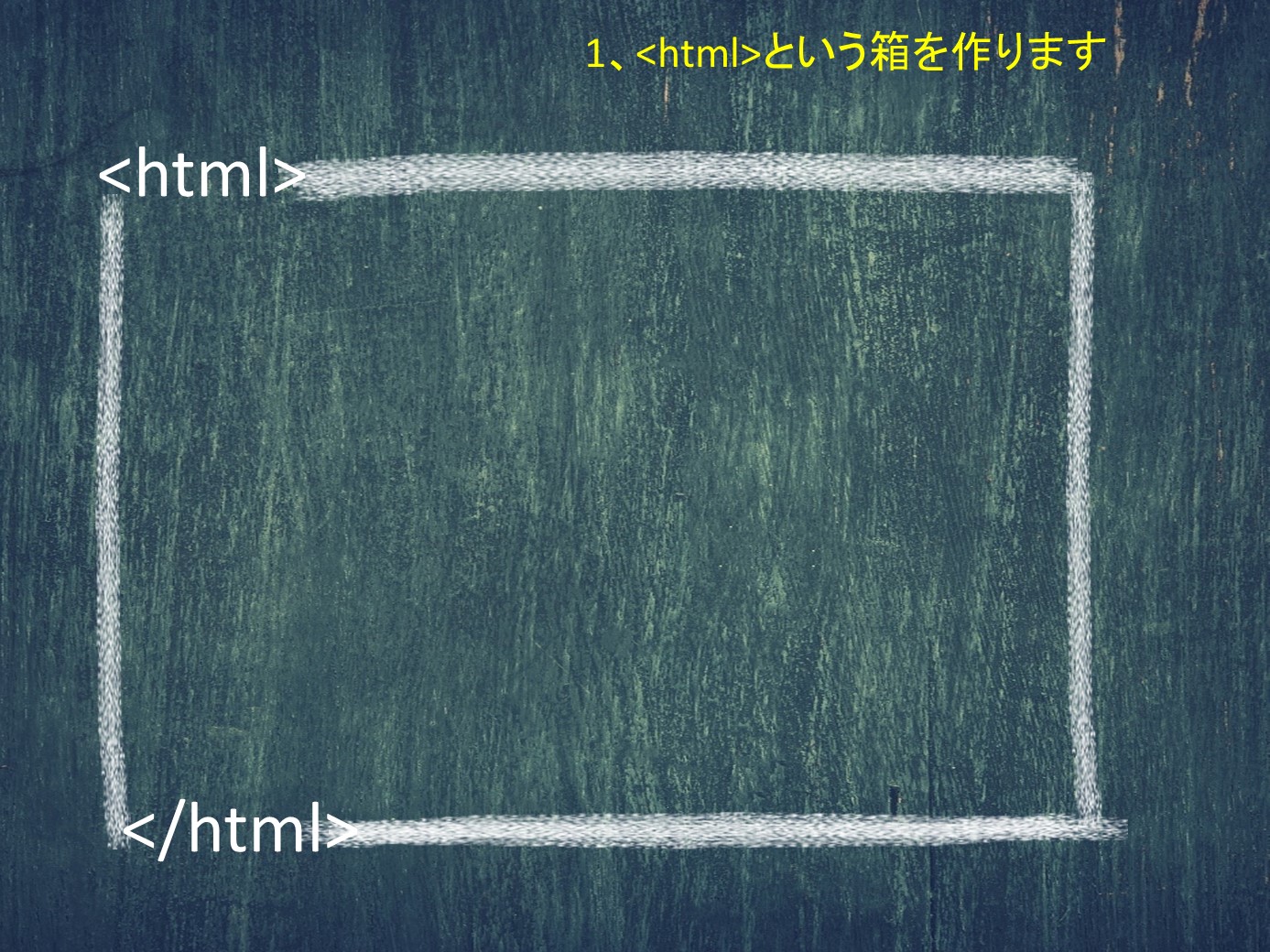
最初に<html></html>という箱を作ります!
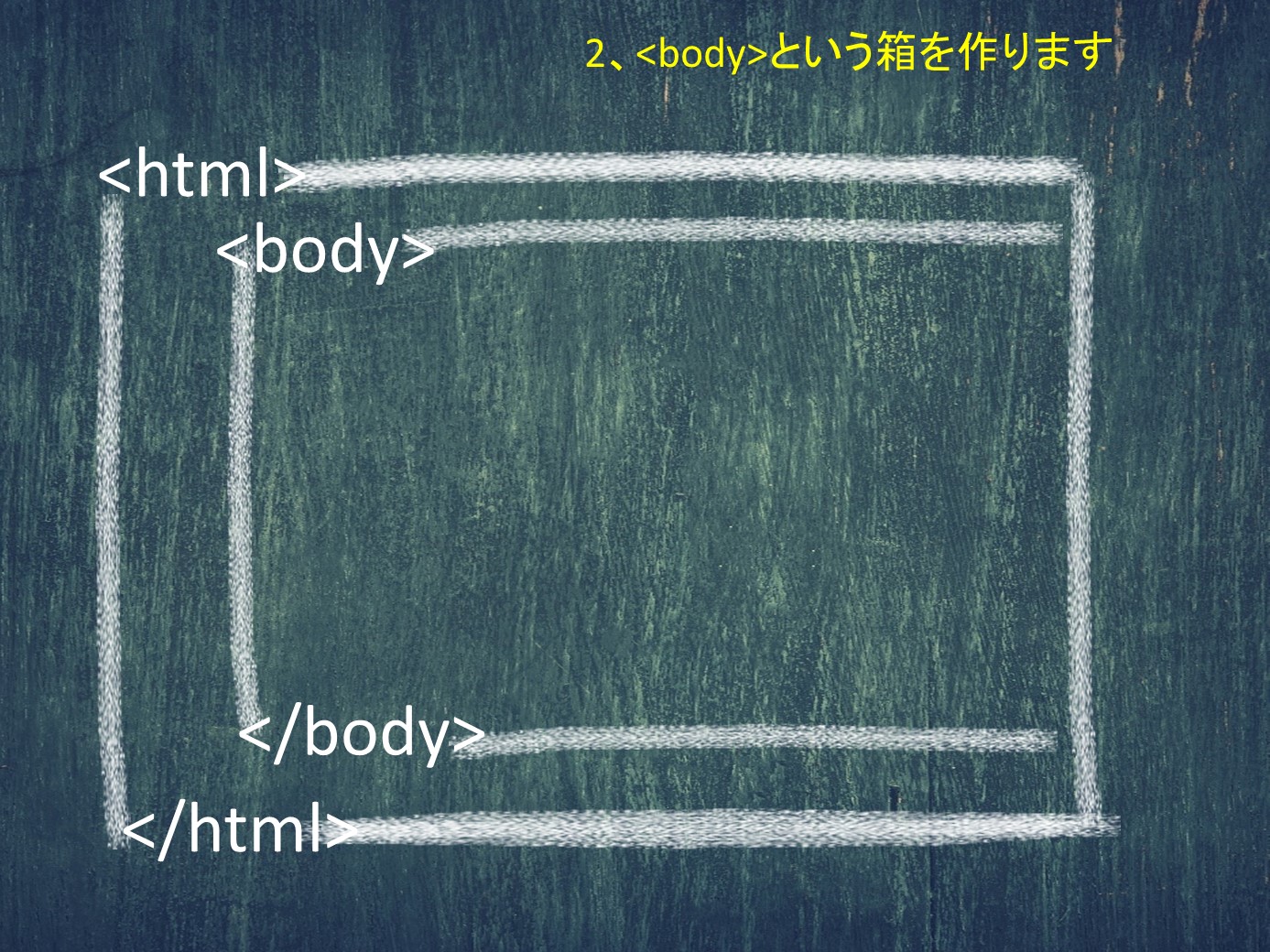
<body>という箱を作りましょう!
<html>という箱をつくったら、その箱の中に<body></body>という箱を作ります。この箱の中に文章や画像を入れます。
<body>という箱の中にはたくさんの箱を作ることができるので、自分の好きな箱をたくさん作って、ホームページを大きくしていきます。
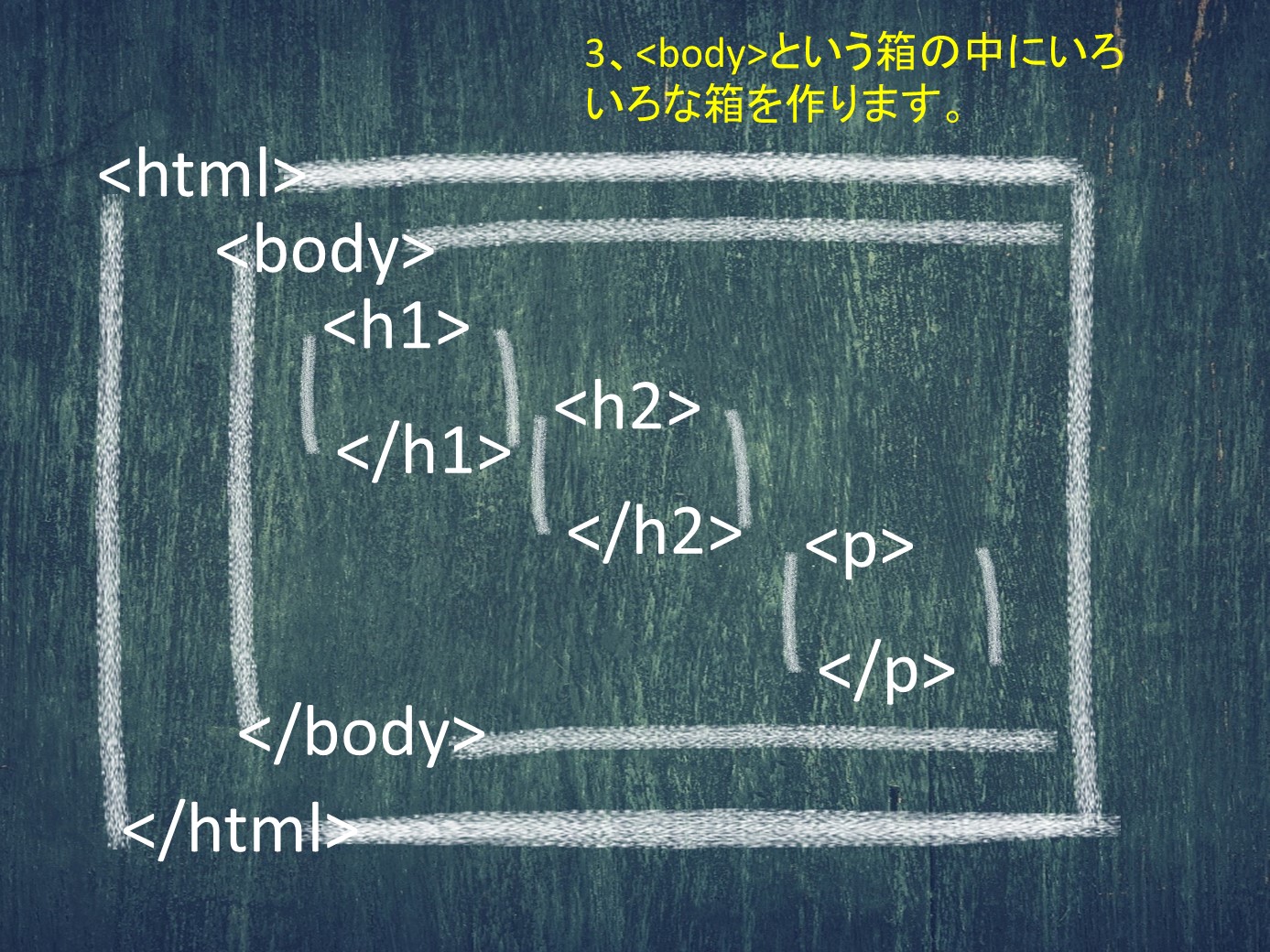
<h1>や<p>も箱です!
<body>の中に入れる代表的な箱が<h1>や<p>というタグです。これらのタグをたくさん組み合わせて、ホームページは出来ています。
HTMLはみかんの中にまたみかん!
皆さんはミカンを食べるときに皮をむいてみかんを食べますよね?皆さんが食べるミカンの一粒もミカンですよね?さらに、そのミカンの薄い皮をめくると、ミカンの果肉がぎっしりと詰まっていますよね?この果肉もミカンですよね?
<h1>や<p>はミカン皮をむいた中身の「房」や「果肉」と考えてよいでしょう!
プログラミングに便利なテキストエディタ
前回はメモ帳でhtmlを記述しましたが、メモ帳以外でもhtmlを書くことができます。無料で使用できるものには「さくらエディタ」や「Brackets(ブラケッツ)」というものがあります。
どちらも便利な機能があるテキストエディタです。このサイトでは「Brackets」を使用して、サイトを制作していきます。
親子でプログラミング!「HTML」「Javascript」第2回まとめ
どうでしたか?タグの中にいろいろなタグを入れていくことで、複雑なサイト制作を行うことができます。
テキストエディタを使いこなすことで、簡単にサイト制作も可能です!次回が楽しみですね。