「HTML」って何?
前回は感覚的にプログラミングができる「プログラミン」について紹介しましたね。今回は「プログラミン」よりも少し実践的なプログラミングについてのお話をします。
そもそも、プログラムというのは何かというとパソコンが理解できる言葉で書いた指示文になります。人間同士は日本語だったり、英語だったりでお話をしますが、パソコンはプログラム言語というもでお話をします。そしてその種類は、人間と同じようにいろんな言語があります。
一番身近で人気のあるプログラミング言語に「Javascript」というものがあります。
Javascriptは、WEBブラウザ上で指示をすると色々な動きをしてくれるプログラミング言語です。
ですが、このJavascriptは、動作についての指示を出すのは上手なのですが、画面の飾りだったり、場所の配置だったりが上手でないんです。
そこで登場するのが、「HTML」になります。「Javascript」で動きを表現するには、「HTML」とセットで使う必要があります。
第1回はHTMLの概要を説明しながら、基本の形を紹介しますね!
「HTML」の役割
Javascriptのプログラミングに入る前にHTMLの説明をします。HTMLとは「Hyper Text Markup Language」の頭文字をとったもので、主に、WEBサイト(ホームページ)の文章や画像に意味を付ける役割があります。
ホームページの画面の構造を見てみましょう。画面の動かない部分(飾りや色、文字の表示など)はHTMLで命令文を書いています。ところが、このホームページ上に簡単なゲーム画面など、「クリックすると動く!」など動きのあるものを掲載しようとします。その場合HTMLでは指示が出せません。そこで初めて登場するのが、「Javascript」言語となるのです。
HTMLのルールは誰が決めたの?
英語や日本語などは長い歴史の中ですこしずつ形成してきた言葉になりますが、HTMLはここ数十年前にできた言語(コンピューターの言葉)になります。HTMLのルールや記述方法はW3Cという団体が決めています。最初に決めたHTML言語からより使いやすい言語に進化していて、現在は「HTML5」というバージョンが一般的です。
これからもHTMLの内容が変更される可能性があるので、W3Cの動きに注目する必要がありますね。
メモ帳でHTMLを書く準備をしましょう
さて、このHTMLの言葉はどうやってパソコンに伝えたらいいでしょうか? とても簡単です。テキストで文字が入力できるツール(アプリ)があれば、そこにやりたいことを書いて保存をしてあげればいいのです。

Windowsをお使いの方はパソコンの中に「メモ帳」というアプリが最初から入っています。メモ帳でも簡単なHTMLを作成することができます!今回はメモ帳を使ってHTMLの基本形を記述してみます。
※MACをお使いの方は[テキストエディット]というものがあります。基本的にメモ帳と同じ記述になります。
メモ帳でHTMLの基本を書いてみましょう
では、早速HTMLで指示文を書いていきましょう。パソコンがわかるように、今からHTMLの言語でお話ししますよ!と教えてあげます。
今であれば、「HTML5のバージョンで書きます」と宣言します。運動会の選手宣誓!と同じですね。その部分が<!DOCTYPE html>です。その後に<html lang = ja>でHTMLの中の言葉で日本語も使いますよ! って宣言します。これでパソコンはこれから書かれている文章は「HTML5のバージョンで日本語も中に入っている」ということがわかりました。
次に自分のサイトタイトルを書きます。
HTMLの基本の書き方は、タグというものを使用します。例えばサイトのタイトルを表示するという指示を出す場合は、<title>楽しく学ぼ!</title>とういうふうに記入します。
タイトルは、ページのヘッダー部分に当たりますので、<head></head>でくくった中に入れます。
この<>を「タグ」と呼んでいます。タグのパターンがあって、最初と最後にタグで囲む形になりますが、最後の方には、「/」が入ります。<title></title>こんな感じですね。そしてこのタグの間に入れた文章が、サイトのタイトルと認識されます。今回はこのサイトのタイトル「楽しく学ぼ!」をタイトルタグで囲ってみました。
たいてい指示を出す場合には、「始まり」と「終わり」があります。ここからタイトルが始まって、ここまででタイトルが終わります。と言った感じです。ところが、たまに「始まり」と「終わり」がない指示文があります。例えば「ここで改行しなさい。」などという指示文の場合です。その場合は、<br> と書きます。<br></br>こんな感じでのタグの書き方はしないのです。(たまに、 <br> の代わりに<br />と書くこともあります。)
次にページの本文を書きましょう。ページ内に表示されるものはすべて<body>タグ内に入れていきます。<body></body>と打ち込んで、その中に文章や、文字の修飾情報などを入れていきます。
さて、<body>タグ内には、そのページのタイトルや見出し、段落なども設定することができます。ページのタイトルは<h1></h1>タグでくくって記入します。
段落は<p></p>タグを入れて記入します。
本文の内容が書けたら、最後に</html>で締めくくります。「ここでHTML言語でお話しするのは終了です。」ということになります。
ここまでがWEBサイトの最低限必要な形です。
タグの書き方まとめ-開始と終了をきちんと書きましょう!
先ほどもお話しした通り、
<body>は「サイトの中身を書きますよ!」という意味です。
<h1>は「記事の一番大きなタイトルですよ」という意味です。
<p>は「段落ですよ」という意味です。
タグは基本的に「開始」と「終了」を宣言しなければいけません。<body>と開始を宣言したら、</body>で終了を宣言します。例外も一部あります。
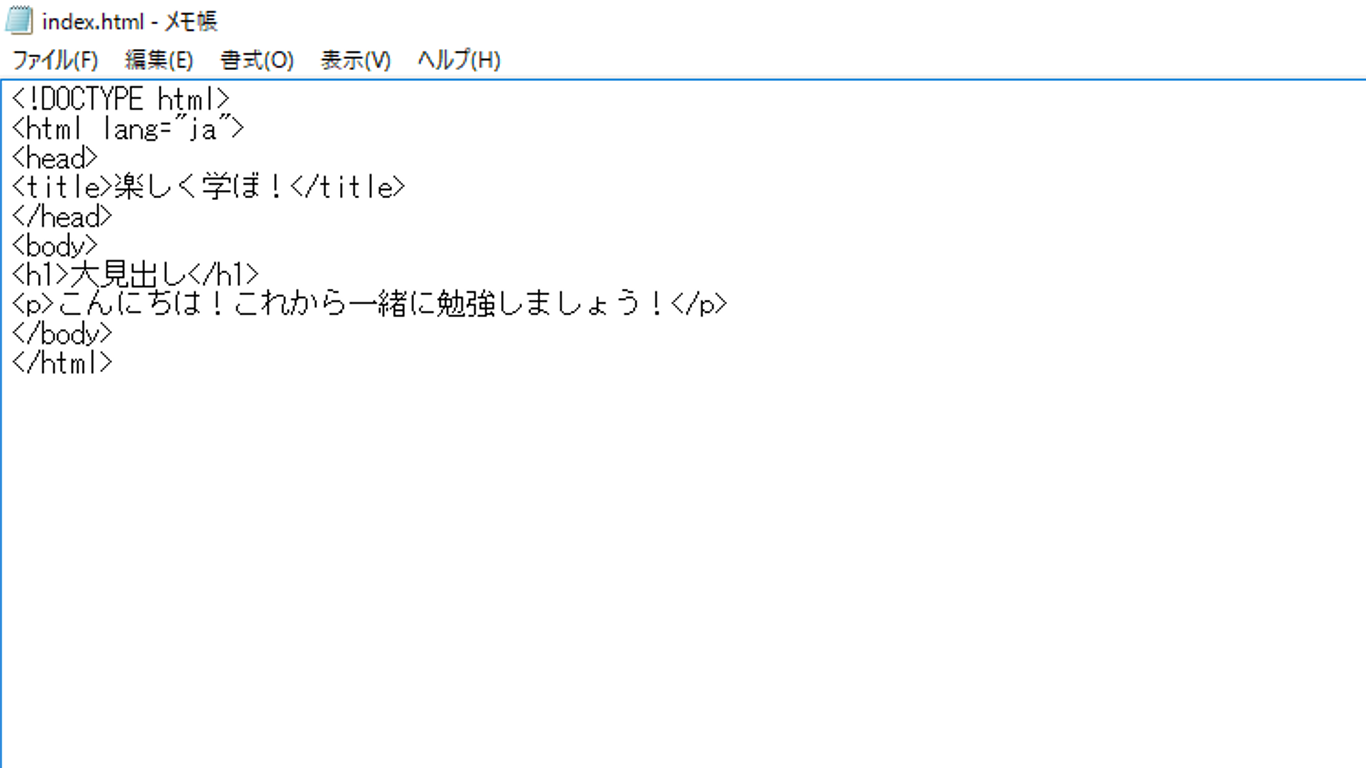
ここまで出来たら、このメモ帳を保存します。必ず、このファイルはHTMLのファイルですよと教えてあげるために、「index.html」と拡張子に「.html」と名前をつけてデスクトップに保存してみましょう。
実際ダブルクリックしてみたらどうですか? うまくいったでしょうか?
このような画面が出れば成功です。
HTML5まとめ
HTMLは他にもいろいろなタグが存在しています。タグの中に別のタグを入れたりすることもあります。
今回はメモ帳を使用してHTMLの基本形を作成しました。次回は、メモ帳以外のソフトを使用して、今回作成したファイルにプラスして、いろいろなタグを使用していきます。
おまけ
自分で書いたものがうまくいかない場合は、下記をコピしてテキスト保存してみましょう。
<!DOCTYPE html>
<html lang = ja>
<head>
<title>ヘッダーの中にはタイトルなどが入ります</title>
</head>
<body>
ボディーの中にはページ内に表示する内容が入ります
<body>
</html>